Flickrit ( Pickljar )は、勝手に MacKeeper (自称ウイルスチェックソフト)の広告を出す adware ( malware ) でした。それも「あなたのマシンがおかしい」とかいうような嘘の表示をしてきます。
- Flickrit.com on Flickr - Application Sharing!
- Transition Technology #888 (Adverts on Transition Network Front Page loaded via flickrit.com embedded content)
- Flickr: The Help Forum: Unwanted ad pages appearing
- Flickr: The Help Forum: Ads on embedded slideshow
前のブログ「Flickrのblogパーツ」であげたblogパーツは、最近のFlickrの仕様変更で使えなくなっていました。
今まで作ったものは動いているようですが、新たに作ることは出来ませんでした。
Blogger純正のFlickrスライドショーが、あるときから解像度が低い画像を表示するようになっていたので取り替えようと重い腰を上げたところ上述のような状況でした。(どうやら75 x 75ピクセルの画像をひっぱってきているようです。FlickrのAPIの挙動が変わったようです)
そこで新たにサービスを探してみました。以前のblogのときも帯に短したすきに長しでした。今回はFlickrの新しい仕様に対応しているものがなくて難航しました。
大仕様変更があって、作り方の画面が激変してしまいました。
以前作ったものは、動作しなくなるということなのでとりあえず記事中の動作サンプルだけ新仕様のものに差し替えてありますが、その他は古いままです。
-
🚫
- 作成例
- Responsive、背景透明、テーマ「Light」、100%:75%(4:3)横長サイズ
- (枠はパーツの範囲がわかるようにあとからつけたもの)
ようやっと見つかったのがこのサイトでした。
しかしこのサイトがほぼベスト!
- 自動的にスライドショーがはじまる
以前のものはflashを使っているため最近のブラウザーでは自動再生が阻止されているよう - コードがHTML 5
flashじゃないのでiOSでもうごく - パーツサイズが指定できる
それに合わせた解像度で画像が表示される - レスポンシブデザイン用コードも出せる
iPhone、iPadなどで縦、横に回したときに自動的にサイズ、解像度が変わる - Flickrでは、Photostream、アルバム、キーワード、タグでのスライドショーが可能
- Flickrの他にInstagram、Picasa、Deviantにも対応している
上に掲げてある例はレスポンシブデザイン対応で作ってあるので大きさは、設置する場所に合わせて自動的に小さくなります。私の他の二つのblogでサイドバーに埋め込んで使っています。
FlickrのPhotostreamのスライドショーを表示するパーツを作っていみます:
パーツ全体のサイズを決める
Flickritへ行きます。
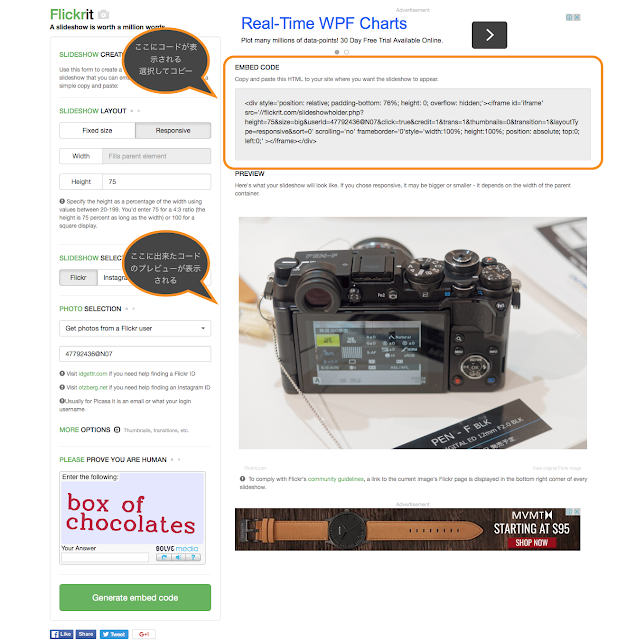
左上のSLIDESHOW LAYOUT
でこのblogパーツ全体のサイズを選びます。
レスポンシブデザイン(Responsive
)を選んでみます。ピクセル数を指定してサイズを固定したいならFixed size
を選びます。
Responsive
の場合は縦横比を指定します。横幅に対して縦を何パーセントの比率にしたいかをHeight
の欄に入れます。写真の横位置(ランドスケープ)は3:2か4:3が普通だと思いますので上下の余白を考えて4:3辺りにするのがいいだろうと思います。つまり75をいれます(100%対75% = 4 : 3)。
このパーツの下の部分にサイト名のリンクと、Flickrへのリンク(Flickrの引用条件らしいです)が入るので、写真の形状ぎりぎりにすると写真が横幅より一回り小さく表示されてしまいます。
私は100%(1:1のスクエア)にしました。理由は、縦位置(ポートレート)の写真が表示されたときにも横位置の写真とほぼおなじ大きさで表示されたからです。厳密には数pxくらい小さい(下の文字の分)のですがそれくらいですとみても差はわかりませんでした。
FlickrのユーザーIDを指定する
次にPHOTO SELECTION
でGet photos from a Flickr user
を選び、すぐ下に出てくる欄にユーザーIDを入れます。
このユーザーIDはFlickrのユーザー名やログインIDではありません。入力欄の下にも小さく出ていますがidGettrへ行って調べます。
Flickrへ行って自分のphotostreamのページヘ行きます。ここのURLをidGettrの欄に入れます。下のid:
のところにuser idが出てきます。これをコピーします。
Flickritのサイトに戻ってuser idの欄にペーストします。
オプションの指定
さらにその下のMORE OPTIONS
をクリックすると画面が下にのびて、オプションを指定するエリアが出てきます。
まずTheme
を選びます。これは単に背景のことです。二種類しかありません。真っ黒(#000)と真っ白(#fff)のようです。
今回さらに下の部分でTransparent background
を選ぶので背景は自分で下におけるのですが、このthemeの選択によって写真の送り(<)、戻し(>)の記号と下端にでるクレジットの字の色が変わります。背景Dark
の場合白っぽい色、Light
の場合黒っぽい色になります。
したがって、パーツを設置する場所の背景の色を考慮して字が読めるようになるthemeを選んでください。例では、このサイトの背景が白なのでthemeにはLight
を選んであります。その結果字は黒く(#333)なっています。
その他のオプションを選ぶ
Transparent background
- 上述のようにこれを選びます
パーツの背景を透明にし設置場所の背景が透けて見えるようにします Mous click to advance
- 写真の上でクリックするとすぐに次の写真へ変わります
お好みで。
スライドショーをじっとみているとじれったい人対応ですね Counter
- 選びません
今何枚目かの表示がでます。blogのパーツとして使う場合はメインコンテンツではないですから写真にカウンターが出るのはじゃまでしょう Credit
- 選びます
お好みで。
これがオンオフするのは下端左隅にでる「flickrit.com」というリンクだけです。右側にはFlickrへのリンクが置かれているのでバランス的にもあってもおかしくないと思います。「Flickritのクレジットを入れてくれるとうれしいな」とありますので私はいれました
画像認証を通過して作成
最後に一番下のピンク色の領域(PLEASE PROVE YOU ARE HUMAN
)に画像として表示されている字を読み取って、下のYour Answer
の欄に入力し、一番下の大きな緑のボタン(Generate embed code
)を押します。
字が読めない場合は、入力欄の右にある「![]() 」ボタンを押して読める画像を出します。また時々画像に書いてあるのが質問になっているのですが(「Hiltonで思い浮かぶ単語」)英語が読めるなら問題ないわけですし、英語が読めないのならそもそも質問されていることもわからないからエラーするでしょうし…
」ボタンを押して読める画像を出します。また時々画像に書いてあるのが質問になっているのですが(「Hiltonで思い浮かぶ単語」)英語が読めるなら問題ないわけですし、英語が読めないのならそもそも質問されていることもわからないからエラーするでしょうし…
また画像認証の画像が出てから長い時間答えをいれないと、その画像(の答え)は期限切れになってエラーになります。Flickritのページヘ来てから設定に時間がかかっている時こういうことになります。この場合も「![]() 」ボタンを押して新しい画像を取り出して回答すればよいです。
」ボタンを押して新しい画像を取り出して回答すればよいです。
完成
コードと、プレビューが出てきます。
コードをマウスで選択、コピーします。そして貼り付けたいところ(ブログパーツの「自由形式」などHTML/Javascriptを貼れる場所)でペーストします。
これで完成。
最後の落とし穴(2016年2月13日現在)
ところが…執筆時点の2016年2月13日では、バグがあります。このままですと動きません。
先頭の行のdivタグが閉じていません。</div>としないといけないところが<div>と/を忘れてしまっているようです。
<div id="s165469127"><div>これは</div>じゃないとおかしい
<script src="http://flickrit.com/js/embedder.js.php?data=PGRpdiBzdHlsZT0ncG9zaXRpb246IHJlbGF0aXZlOyBwYWRkaW5nLWJvdHRvbTogNzYlOyBoZWlnaHQ6IDA7IG92ZXJmbG93OiBoaWRkZW47Jz48aWZyYW1lIGlkPSdpZnJhbWUnIHNyYz0nLy9mbGlja3JpdC5jb20vc2xpZGVzaG93aG9sZGVyLnBocD9oZWlnaHQ9NzUmc2l6ZT1iaWcmdXNlcklkPTQ3NzkyNDM2QE4wNyZjbGljaz10cnVlJmNyZWRpdD0xJnRyYW5zPTEmdGhlbWU9MSZ0aHVtYm5haWxzPTAmdHJhbnNpdGlvbj00JmxheW91dFR5cGU9cmVzcG9uc2l2ZSZzb3J0PTAnIHNjcm9sbGluZz0nbm8nIGZyYW1lYm9yZGVyPScwJ3N0eWxlPSd3aWR0aDoxMDAlOyBoZWlnaHQ6MTAwJTsgcG9zaXRpb246IGFic29sdXRlOyB0b3A6MDsgbGVmdDowOycgPjwvaWZyYW1lPjwvZGl2Pg==&id=s165469127"></script>
これですが、私が最初にこのサイトを見つけたときにはバグっていませんでした。そもそもコードが全然違っていました。
つい最近にコードを変更した際にバグってしまったようです。
貼り付けたときにこの/を補ってやればこれで完成です。






0 件のコメント:
コメントを投稿